Box Sizing Border Box . Web box sizing is a css property that can change the way padding and borders affect the width and height of an element. See how it can help you create consistent and predictable layouts, simplify calculations, and achieve creative effects. Should they include padding and borders, or not. Web learn how to use the css box sizing module to control the size of elements based on their content or layout context. See examples of the default.
from topdev.vn
Web box sizing is a css property that can change the way padding and borders affect the width and height of an element. See examples of the default. See how it can help you create consistent and predictable layouts, simplify calculations, and achieve creative effects. Web learn how to use the css box sizing module to control the size of elements based on their content or layout context. Should they include padding and borders, or not.
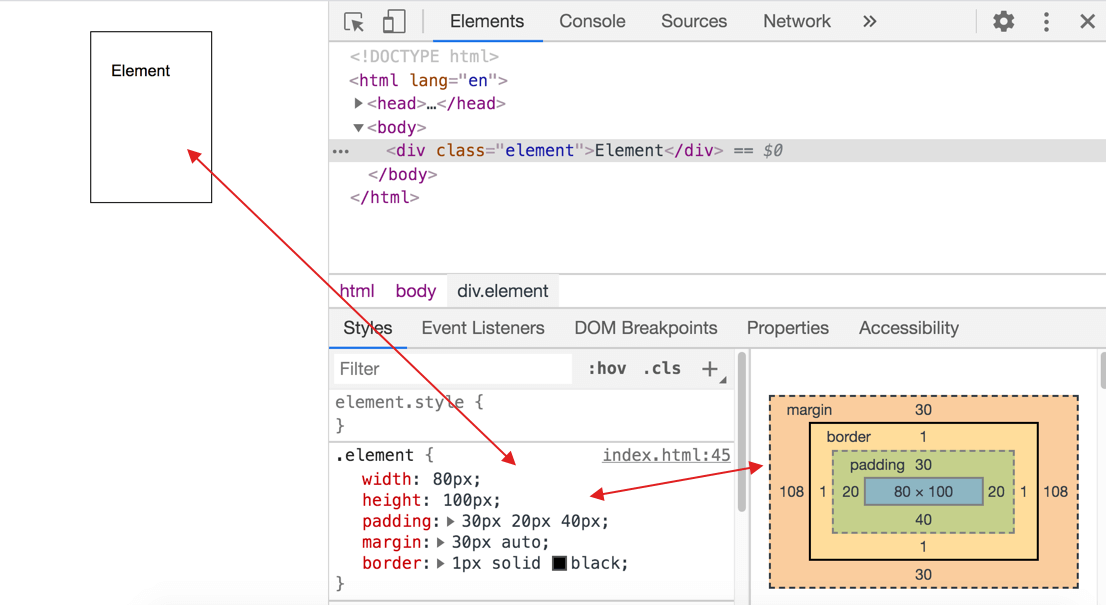
CSS Box Model và boxsizing borderbox là gì vậy? TopDev
Box Sizing Border Box Web learn how to use the css box sizing module to control the size of elements based on their content or layout context. See how it can help you create consistent and predictable layouts, simplify calculations, and achieve creative effects. See examples of the default. Should they include padding and borders, or not. Web box sizing is a css property that can change the way padding and borders affect the width and height of an element. Web learn how to use the css box sizing module to control the size of elements based on their content or layout context.
From www.youtube.com
Box Sizing Border Box CSS CSS Tutorial YouTube Box Sizing Border Box See how it can help you create consistent and predictable layouts, simplify calculations, and achieve creative effects. Should they include padding and borders, or not. See examples of the default. Web learn how to use the css box sizing module to control the size of elements based on their content or layout context. Web box sizing is a css property. Box Sizing Border Box.
From www.youtube.com
BOXSIZING 📏 CSS y la propiedad BORDERBOX. ¿Qué es y para qué sirve? 🤔 Box Sizing Border Box See examples of the default. Web box sizing is a css property that can change the way padding and borders affect the width and height of an element. See how it can help you create consistent and predictable layouts, simplify calculations, and achieve creative effects. Web learn how to use the css box sizing module to control the size of. Box Sizing Border Box.
From webst8.com
boxsizingborderboxの意味:余白を大きさに含めるCSS WEBST8のブログ Box Sizing Border Box See how it can help you create consistent and predictable layouts, simplify calculations, and achieve creative effects. Web learn how to use the css box sizing module to control the size of elements based on their content or layout context. Should they include padding and borders, or not. See examples of the default. Web box sizing is a css property. Box Sizing Border Box.
From lenguajecss.com
La propiedad boxsizing CSS en español Lenguaje CSS Box Sizing Border Box Web learn how to use the css box sizing module to control the size of elements based on their content or layout context. See examples of the default. See how it can help you create consistent and predictable layouts, simplify calculations, and achieve creative effects. Should they include padding and borders, or not. Web box sizing is a css property. Box Sizing Border Box.
From andy-bell.co.uk
How the CSS boxsizing property works Andy Bell Box Sizing Border Box See how it can help you create consistent and predictable layouts, simplify calculations, and achieve creative effects. See examples of the default. Should they include padding and borders, or not. Web box sizing is a css property that can change the way padding and borders affect the width and height of an element. Web learn how to use the css. Box Sizing Border Box.
From www.youtube.com
CSS Box Sizing Border Box(HTML and CSS tutorial 55) YouTube Box Sizing Border Box Web box sizing is a css property that can change the way padding and borders affect the width and height of an element. Should they include padding and borders, or not. Web learn how to use the css box sizing module to control the size of elements based on their content or layout context. See how it can help you. Box Sizing Border Box.
From mavink.com
Box Sizing Border Box Css Box Sizing Border Box Web learn how to use the css box sizing module to control the size of elements based on their content or layout context. See examples of the default. Should they include padding and borders, or not. Web box sizing is a css property that can change the way padding and borders affect the width and height of an element. See. Box Sizing Border Box.
From zellwk.com
Understanding CSS Box Sizing Property Zell Liew Box Sizing Border Box Should they include padding and borders, or not. See how it can help you create consistent and predictable layouts, simplify calculations, and achieve creative effects. Web learn how to use the css box sizing module to control the size of elements based on their content or layout context. See examples of the default. Web box sizing is a css property. Box Sizing Border Box.
From www.j-cool.co.jp
[ CSS ] boxsizing borderbox ; でレスポンシブデザインでも簡単レイアウト 株式会社ジェイクール【ホーム Box Sizing Border Box Web box sizing is a css property that can change the way padding and borders affect the width and height of an element. Web learn how to use the css box sizing module to control the size of elements based on their content or layout context. Should they include padding and borders, or not. See examples of the default. See. Box Sizing Border Box.
From saruwakakun.com
【CSS】boxsizingborderboxの使い方|効かない時は? Box Sizing Border Box Web learn how to use the css box sizing module to control the size of elements based on their content or layout context. Should they include padding and borders, or not. See examples of the default. Web box sizing is a css property that can change the way padding and borders affect the width and height of an element. See. Box Sizing Border Box.
From zero-plus.io
【CSS】boxsizingの意味は?スマホ対応に必須の理由を解説 ZeroPlus Media Box Sizing Border Box Should they include padding and borders, or not. See examples of the default. Web box sizing is a css property that can change the way padding and borders affect the width and height of an element. See how it can help you create consistent and predictable layouts, simplify calculations, and achieve creative effects. Web learn how to use the css. Box Sizing Border Box.
From omosirofuturestory.com
boxsizingとは?幅、高さに関係する重要プロパティ(html,css) オモスト Box Sizing Border Box Web learn how to use the css box sizing module to control the size of elements based on their content or layout context. Web box sizing is a css property that can change the way padding and borders affect the width and height of an element. See examples of the default. See how it can help you create consistent and. Box Sizing Border Box.
From slavshkola.ru
Boxsizing borderbox что это и как использовать в CSS? Box Sizing Border Box See how it can help you create consistent and predictable layouts, simplify calculations, and achieve creative effects. Web box sizing is a css property that can change the way padding and borders affect the width and height of an element. Web learn how to use the css box sizing module to control the size of elements based on their content. Box Sizing Border Box.
From zero-plus.io
【CSS】boxsizingの意味は?スマホ対応に必須の理由を解説 ZeroPlus Media Box Sizing Border Box Web box sizing is a css property that can change the way padding and borders affect the width and height of an element. See how it can help you create consistent and predictable layouts, simplify calculations, and achieve creative effects. Should they include padding and borders, or not. Web learn how to use the css box sizing module to control. Box Sizing Border Box.
From www.youtube.com
Tutoriales de CSS boxsizing borderbox y contentbox YouTube Box Sizing Border Box Should they include padding and borders, or not. Web box sizing is a css property that can change the way padding and borders affect the width and height of an element. See examples of the default. Web learn how to use the css box sizing module to control the size of elements based on their content or layout context. See. Box Sizing Border Box.
From www.youtube.com
boxsizing borderbox explained YouTube Box Sizing Border Box Web learn how to use the css box sizing module to control the size of elements based on their content or layout context. See examples of the default. Web box sizing is a css property that can change the way padding and borders affect the width and height of an element. See how it can help you create consistent and. Box Sizing Border Box.
From www.scaler.com
CSS Box Sizing Scaler Topics Box Sizing Border Box See how it can help you create consistent and predictable layouts, simplify calculations, and achieve creative effects. Should they include padding and borders, or not. Web box sizing is a css property that can change the way padding and borders affect the width and height of an element. Web learn how to use the css box sizing module to control. Box Sizing Border Box.
From slavshkola.ru
Boxsizing borderbox что это и как использовать в CSS? Box Sizing Border Box Web box sizing is a css property that can change the way padding and borders affect the width and height of an element. Web learn how to use the css box sizing module to control the size of elements based on their content or layout context. See examples of the default. Should they include padding and borders, or not. See. Box Sizing Border Box.